

Texto del título
Campo para introducir el título
URL del título
Podremos añadir un enlace al título introduciendo la URL en este campo
Etiqueta del título principal
Podremos elegir que tipo de título será: h1, h2, h3, h4, h5, h6 o span (no afectará al formato del título por defecto).
Tamaño del título
Podremos elegir el tamaño según los valores por defecto de h1, h2, h3…
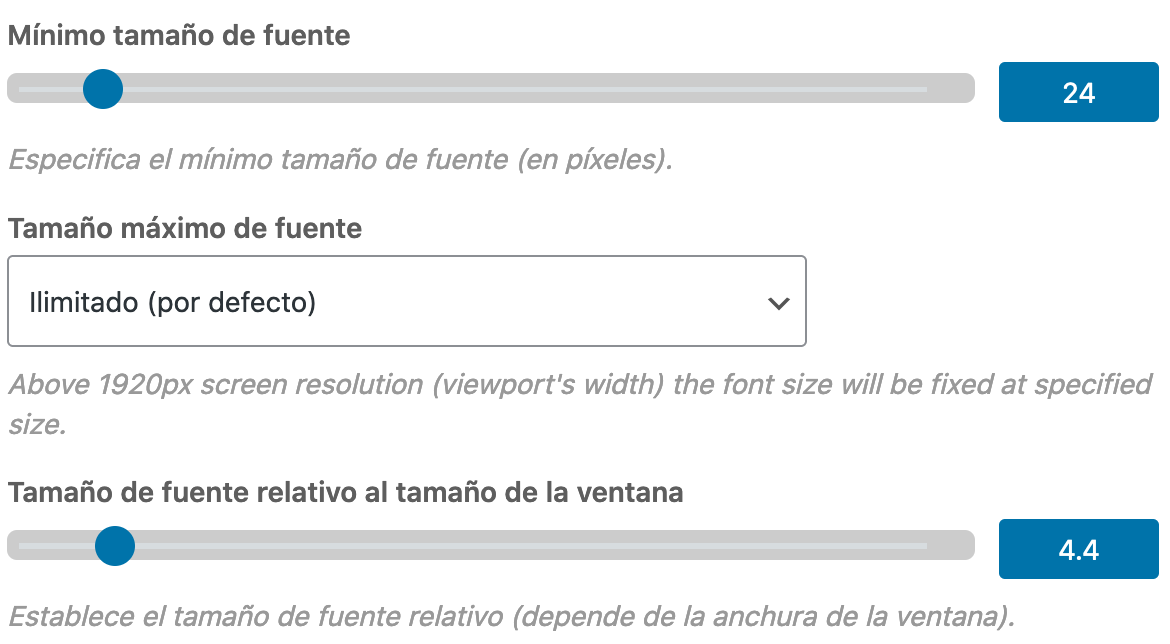
Si elegimos Personalizado se desplegaran varias opciones:

En este tamaño personalizado el título tiene un tamaño relativo que irá cambiando en función del ancho de pantalla, es decir, cuanto más estrecha sea la pantalla más pequeño será el título, dependiando de los valores que le asignemos en el Tamaño de fuente relativo al tamaño de la ventana y al Mínimo tamaño de fuente (será el tamaño mínimo que podrá alcanzar nuestra fuente en dipositivos móviles).
Para que en pantallas muy grandes el texto no quede demasiado grande tenemos la opción de Tamaño máximo de fuente en el que podremos asignarle un valor definitivo a la fuente cuando la pantalla sea más ancha de 1920px.
Grosor del título
Podremos elegir el grosor del título en base a las tipografias que subamos en el customizer (General settings > Font families).

Texto del subtítulo
Campo para añadir un subtítulo
Grosor de fuente del subtítulo
Cambiar el grosor al igual que el título principal
Posición del subtítulo
Elegiremos la posición: arriba o abajo.
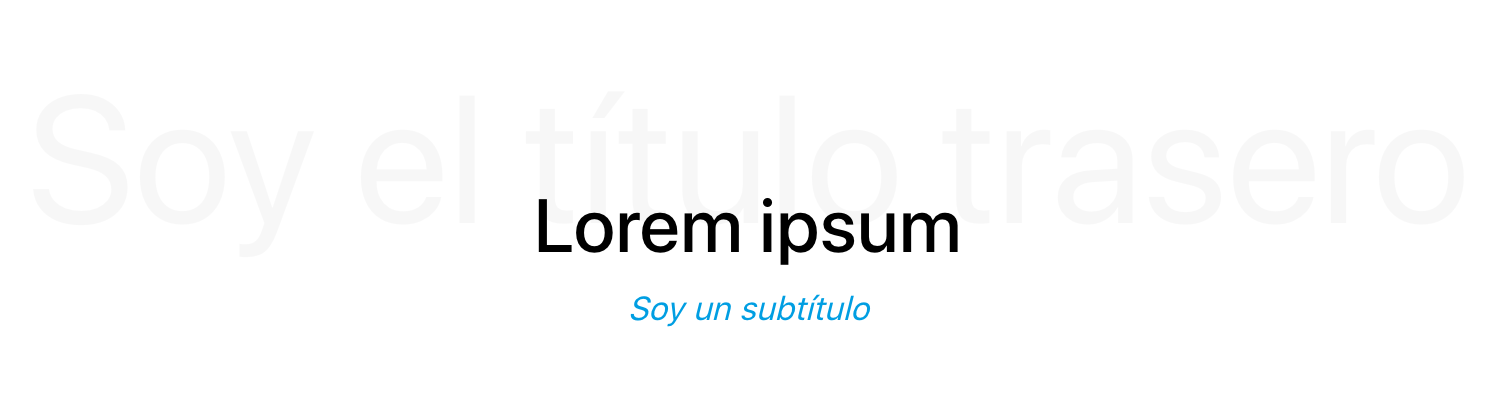
Texto del título trasero
También tenemos la opción de añadir un título en la parte trasera del título, el cúal quedará superpuesto.
Grosor de fuente del título trasero
Cambiar el grosor al igual que el título principal

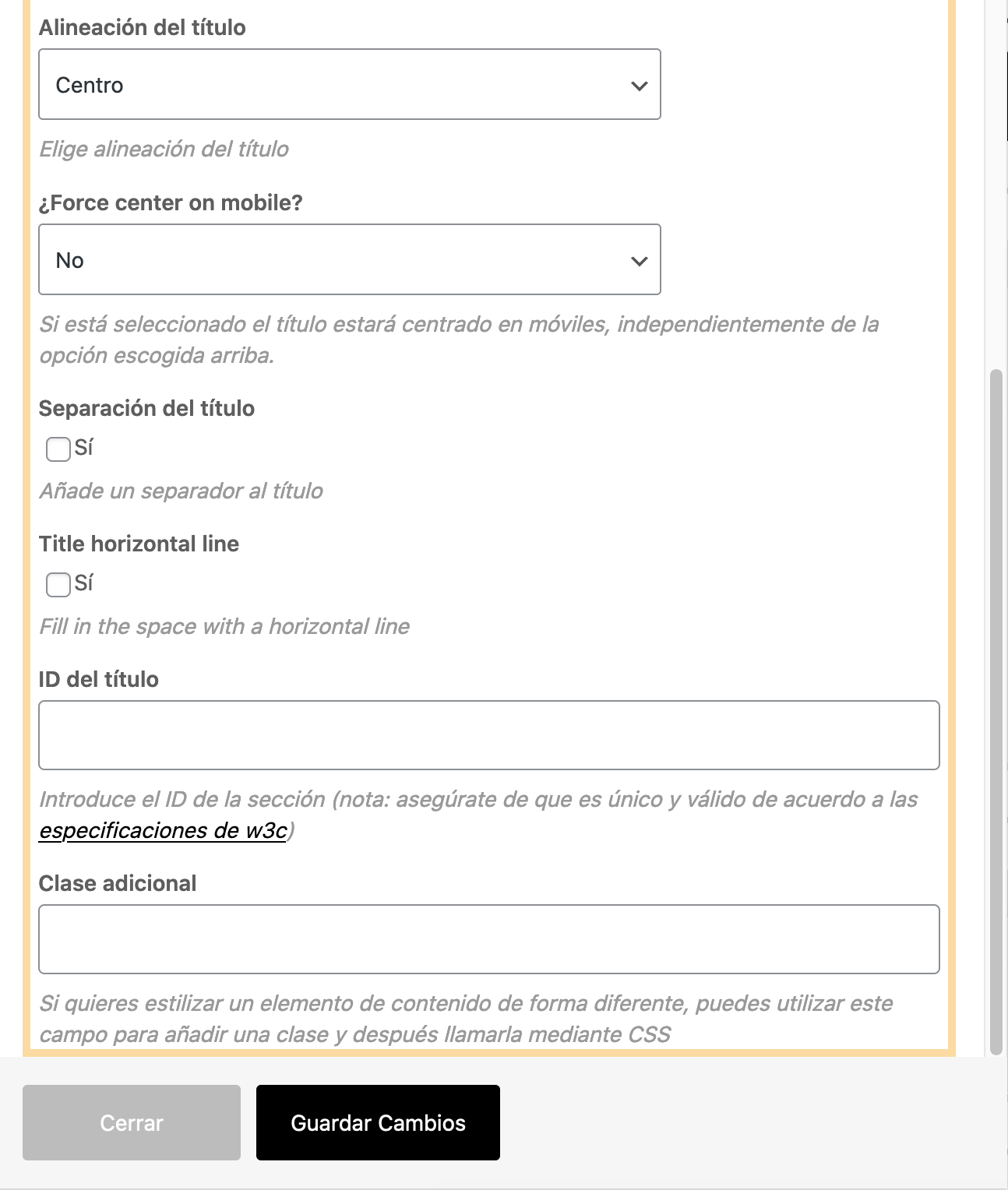
Alineación del título
La alineación del título: izquierda, centro o derecha.
¿Force center on mobile?
Forzar el centrado en móviles a pesar de que lo tengamos alineado a izquierda o derecha en ordenadores.

Separación del título
Opción para añadir un separador con un icono que se podrá elegir en nuestra biblioteca de iconos.

Title horizontal line
Opción para añadir una línea horizontal centrada verticalmente con 100% de ancho.
ID del título
Podremos asignarle un ID personalizado al título.
Clase adicional
Podremos incluir una clase CSS que afecte solo a este módulo

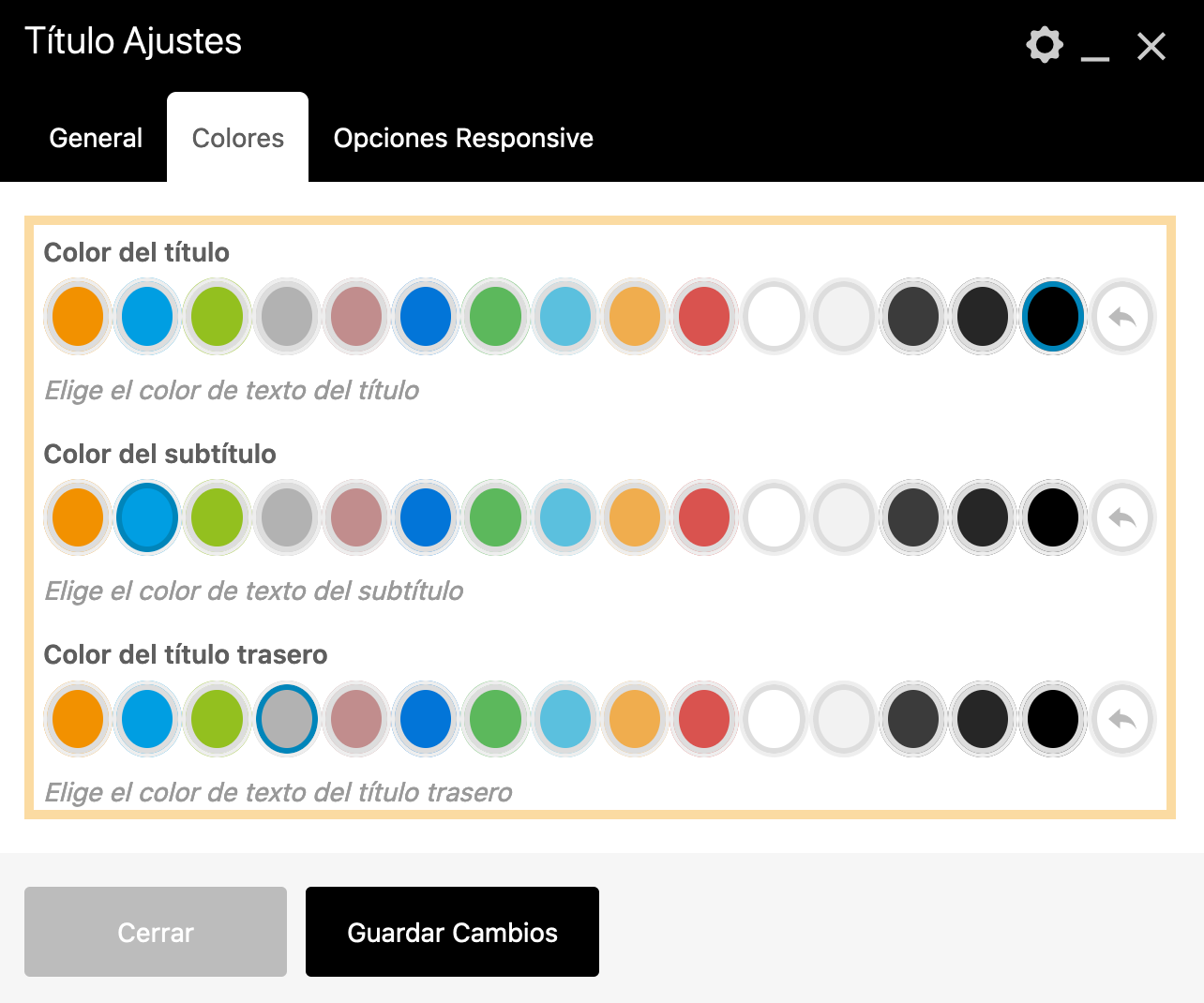
Colores
En la pestaña de colores podremos elegir los colores del título, subtítulo, título trasero, icono…