


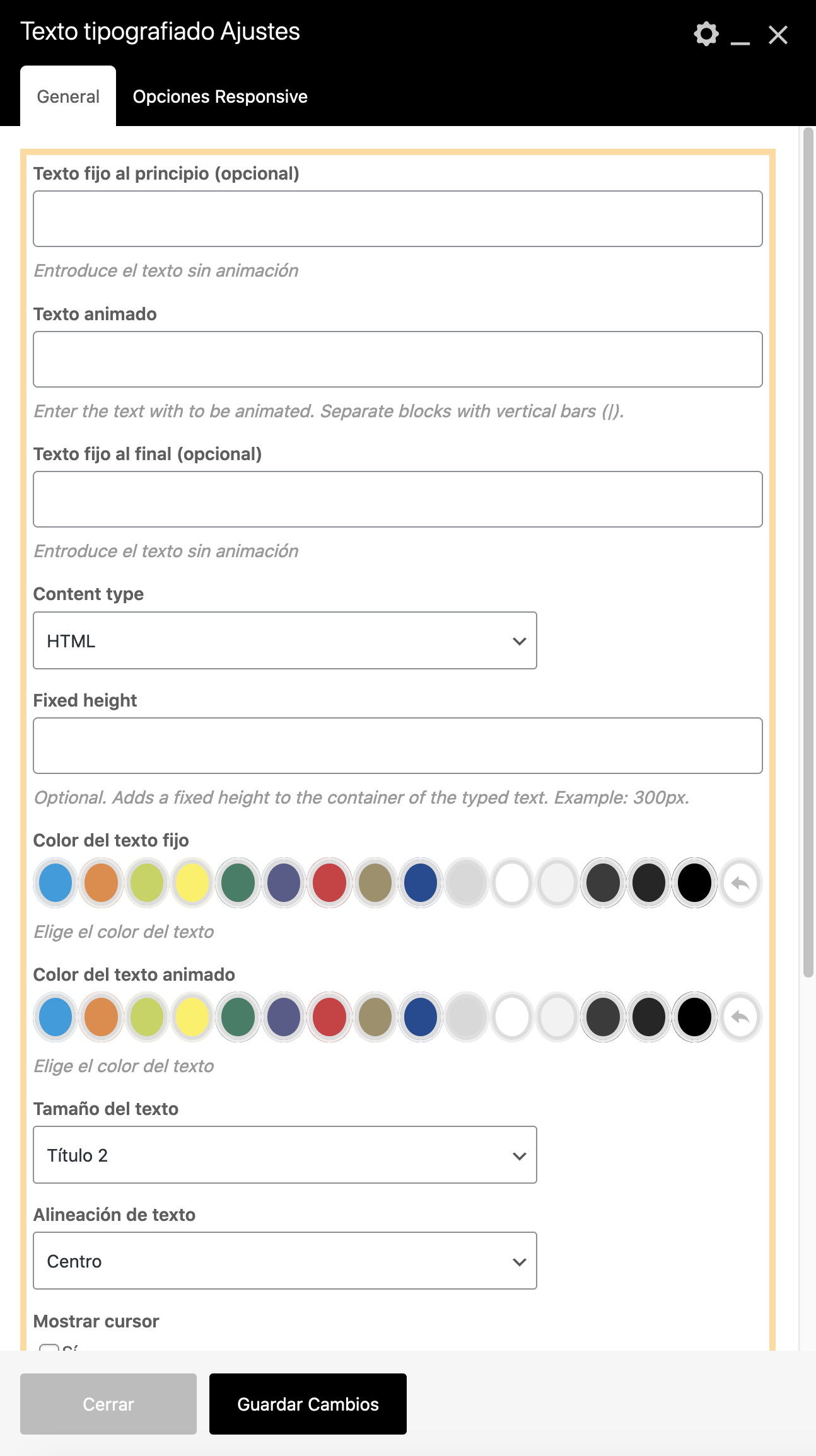
Texto fijo al principio (opcional)
Campo para introducir el texto que quedará fijo al principio, sin animación. Si no lo necesitamos podremos dejarlo en blanco.
Texto animado
El texto que tendrá la animación de escritura. Habrá que separar cada parte animada con una barra «|».
Texto fijo al final (opcional)
Campo para introducir el texto que quedará fijo al final, sin animación. Si no lo necesitamos podremos dejarlo en blanco.
Content type
El tipo de contenido, podrá ser HTML o texto plano.
Color del texto, tamaño y alineación
Tendremos la opción de elegir tanto el color en la paleta de colores de todas las partes del texto animado como el tamaño y la alineación.

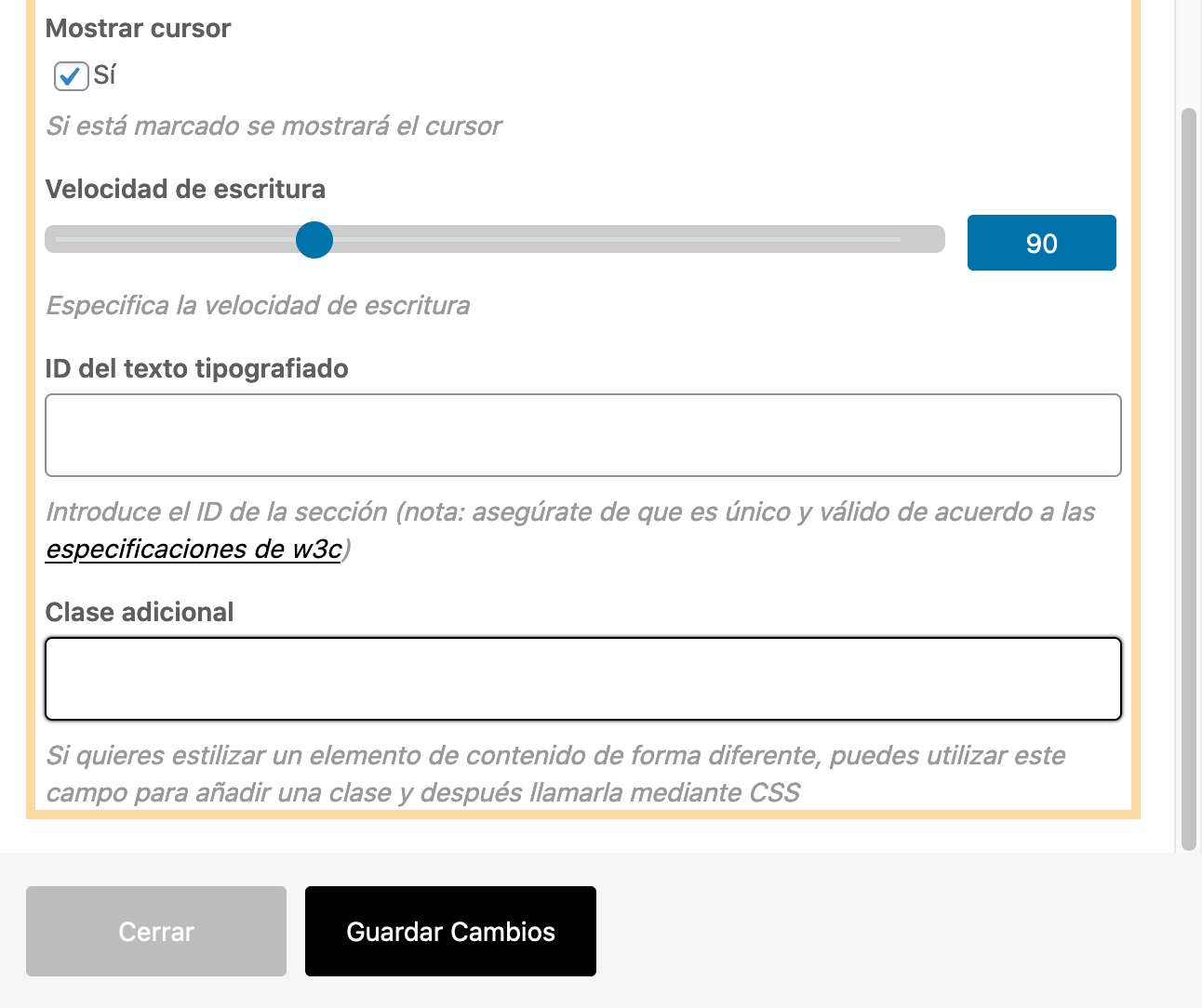
Mostrar el cursor
La opción de mostrar el cursor.
El cursor será una barra vertical que parpadea para darle veracidad a la animación de escritura.
ID del texto tipografiado
Podremos introducir un ID personalizado
Clase adicional
Podremos incluir una clase CSS que afecte solo a este módulo