Encabezado, pie de página y cuerpo

Encabezado
Diseños ilimitados
Construye la cabecera que siempre has soñado, sin limitaciones. Añade diferentes menús, iconos, áreas, cuadros de búsqueda, hazlo responsive…
Añádele miga con efectos sticky
Pega tu encabezado en la parte superior de la página cuando los visitantes se desplacen hacia abajo, y decide qué partes del encabezado se quedan sticky (todo el encabezado, solo la navegación principal, la barra superior…).
Cambiar encabezado por página
Puedes configurar un encabezado diferente para una sola página o post. Por ejemplo, puedes configurar el encabezado para que sea opaco de forma predeterminada, pero hacerlo transparente en la página de inicio.
Anteponer contenido al encabezado
Agrega banners promocionales o tu propio bloque reutilizable antes del encabezado y crea el diseño que desees.

Elige entre diferentes bases de cabecera
Hay diferentes estilos de encabezado prediseñados, por lo que solo tienes que elegir cuál será tu punto de partida.

Pantalla completa
Se muestra como una superposición con un gran menú de navegación en el medio.

Barra lateral
Con un conmutador en el área de navegación principal, los usuarios pueden mostrar esta navegación en desktop como si fuera un menú móvil.

Barra superior
Una barra encima del área de navegación principal que puede contener menús, carrito, iconos…

Barra inferior
Esta barra funciona de forma similar a la barra superior, pero se mostrará debajo del área de navegación principal.

Pie de página
Pie de página compatible con dispositivos móviles
No nos olvidamos de tener en cuenta los dispositivos móviles y entender cómo el diseño puede diferir en ellos. Los pies de página se pueden organizar en columnas, también en móviles.
Múltiples filas
Tu pie de página puede contener varias filas de contenido. Por ejemplo, puedes mostrar tus métodos de pago en una fila, los menús de navegación en otra y los enlaces legales en una tercera.
Ajusta el relleno y los colores.
Puedes establecer el relleno para cada una de las filas del pie de página y para la barra de derechos de autor de forma independiente, establecer tus propios colores, etc.
Fluido o contenido
El pie de página puede estar en un contenedor o puede ocupar el 100 % del ancho de la ventana, según tus necesidades.

Tu pie de página puede ser una herramienta poderosa
El pie de página es el área ubicada en la parte inferior de tu web. Al igual que los encabezados, suelen aparecer de manera constante en todo el sitio web, en todas las páginas y posts. Creemos que son tan importantes como los encabezados, y puedes usarlos para mostrar un formulario de registro de boletín informativo, derechos de autor, condiciones de uso, información de contacto, etc.

Cuerpo
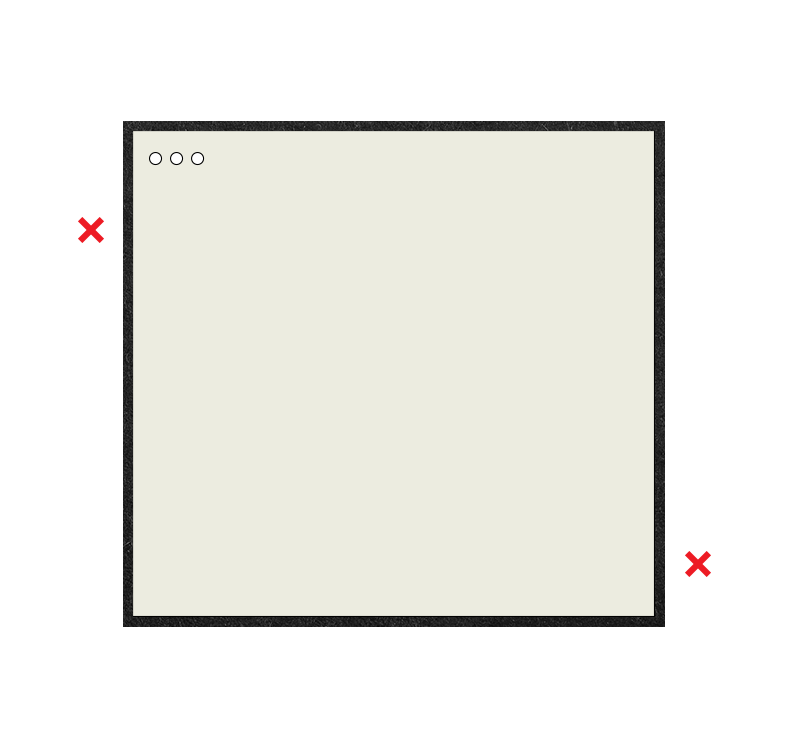
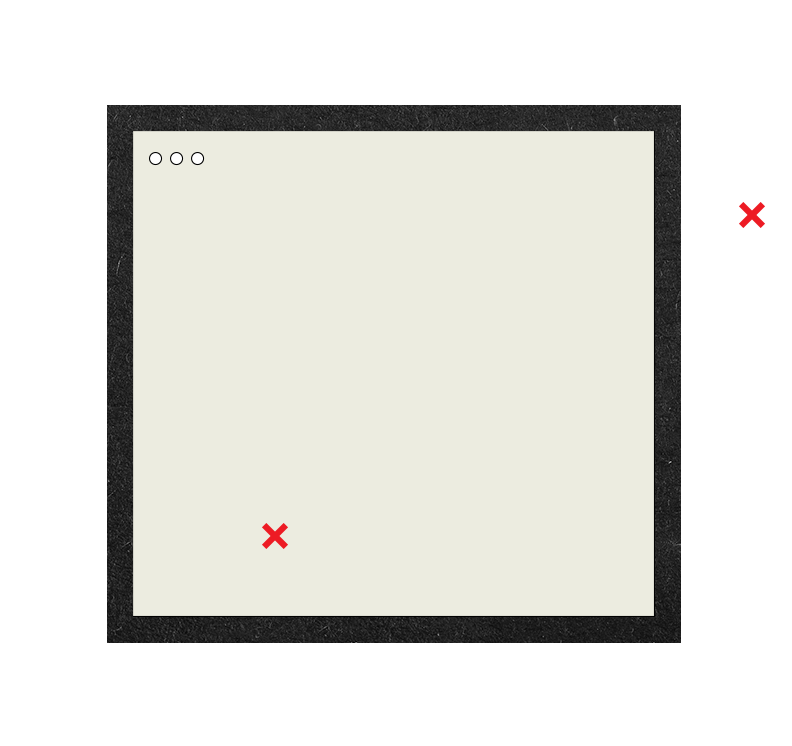
Bordes de página
Los bordes de página son hermosos marcos que se pueden agregar al sitio web, como si éste fuera una hermoso cuadro. Puedes modificar colores y tamaños.




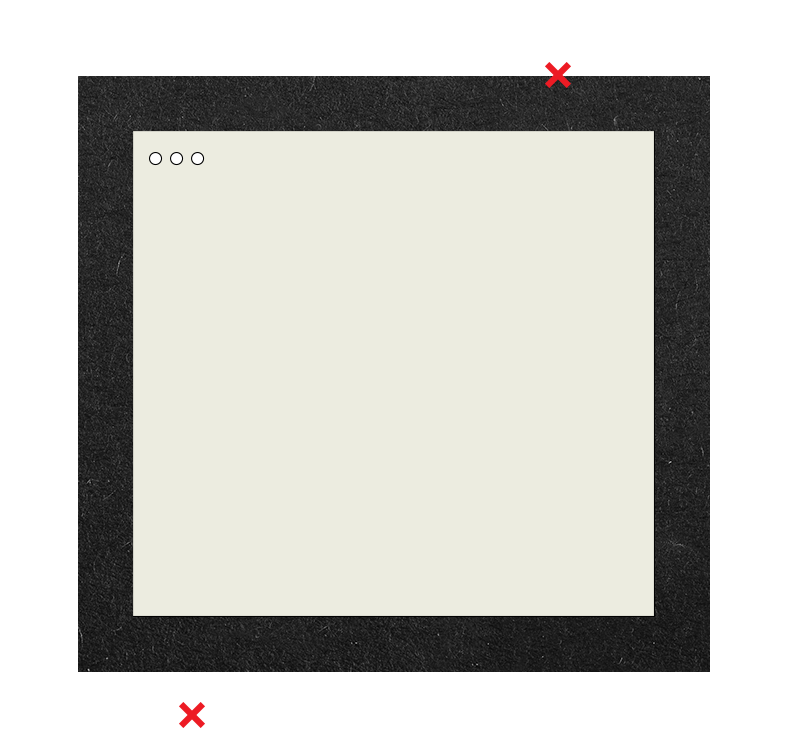
Cuerpo contenido
Esta característica no se usa con frecuencia, pero puede ser útil para que algunos sitios web se vean más ordenados. Con un cuerpo contenido, todo el sitio está dentro de un contenedor, centrado en el medio de la ventana.