Al añadir y editar el bloque de texto nos encontramos con varias opciones.
Ajuste general

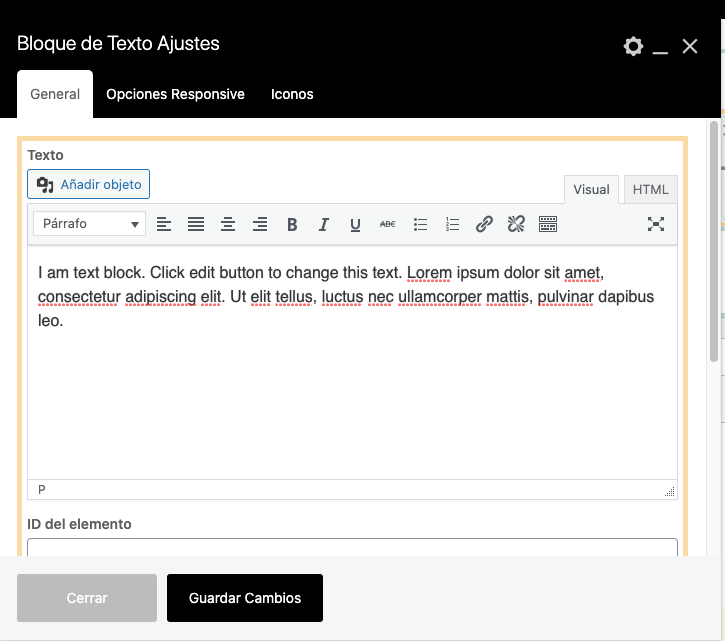
Añadir contenido es parecido a los ajustes de Word a los que estamos acostumbrados. Primero sustituimos el texto de relleno que aparece por defecto y podemos añadir negritas, cursivas, subrayados…
Opciones del texto
Primero podemos darle formato de título al texto seleccionado, desde H1 hasta H6. Hay que tener en cuenta que estos valores afectan al SEO de la página.

Después podemos alinearlo a la izquierda, justificarlo, alinear al centro o a la derecha.
Siguiendo nos encontramos con las clásicas opciones de negrita, cursiva, lista…
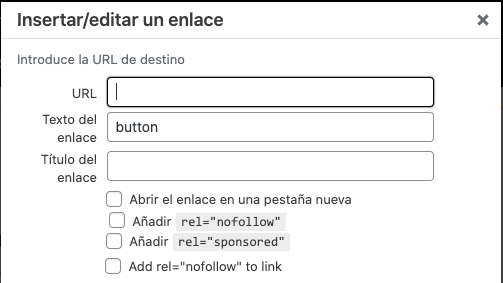
Con el icono de la cadena, podemos enlazar el texto seleccionado. En el campo URL meteremos el enlace que nos interesa, y con el icono de la ruleta, personalizar los ajustes del enlace:

Aquí, podemos hacer que el enlace se abra en una pestaña nueva, o tenga el atributo «nofollow» para que no se indexe.
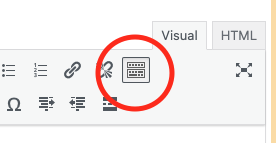
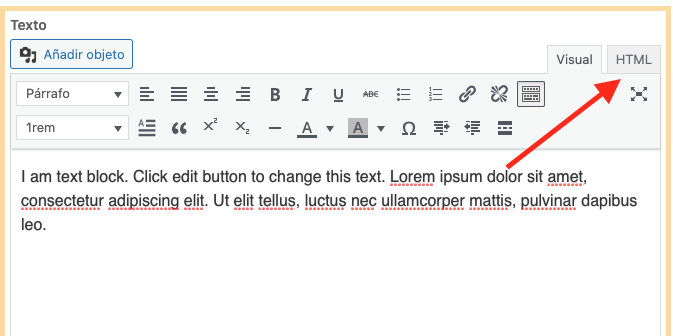
Siguiendo con las opciones de la barra, veremos que haciendo click en el icono que se muestra debajo, desplegamos más opciones diferentes:

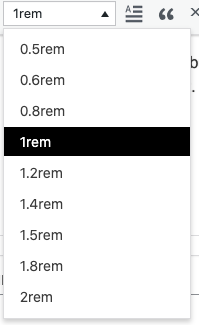
Con este desplegable, le añadimos un tamaño fijo texto seleccionado.

Siguiendo, podemos añadir un capitular, una cita, un superíndice/subíndice, línea horizontal, editar el color o añadir fondo de color a una palabra/frase en concreto de todo el texto, y más.
También podemos ver el contenido en formato HTML para hacer más cambios, aunque no es del todo correcto meter desde aquí estilos.

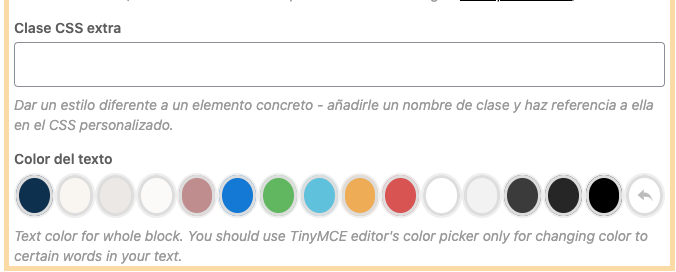
Para personalizar más el texto, podemos darle una clase en el campo Clase CSS extra, y editar el color del todo el texto seleccionando un color de la paleta que vemos aquí.