Antes de ver las opciones, esto es una barra de progreso:

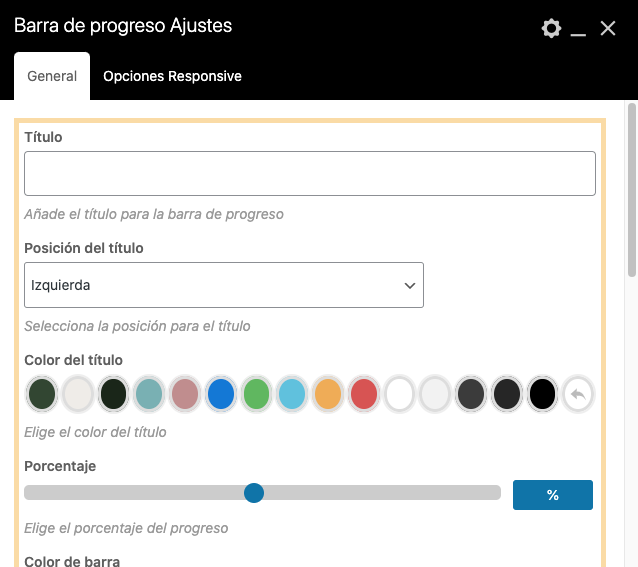
Al añadir el bloque, podemos añadirle un título, en este caso sería el Lorem ipsum que vemos en el ejemplo de arriba. Éste, lo podemos alinear en el centro, a la izquierda o a la derecha con la opción de debajo, y ponerle un color de nuestra paleta de colores.
Moviendo el campo porcentaje, cambiamos el porcentaje de la barra.

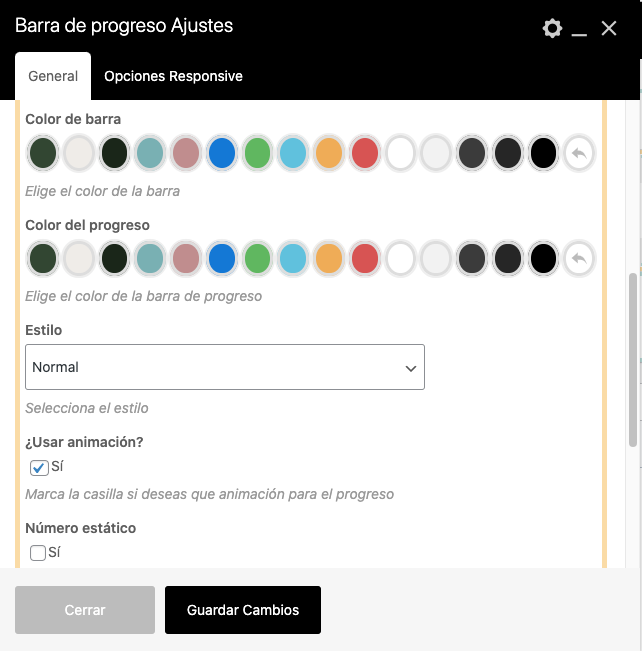
Ahora podemos añadirle un color a la barra, y otra al progreso (el porcentaje).
En el estilo definimos el grosor, desde extra fino hasta extra grueso.
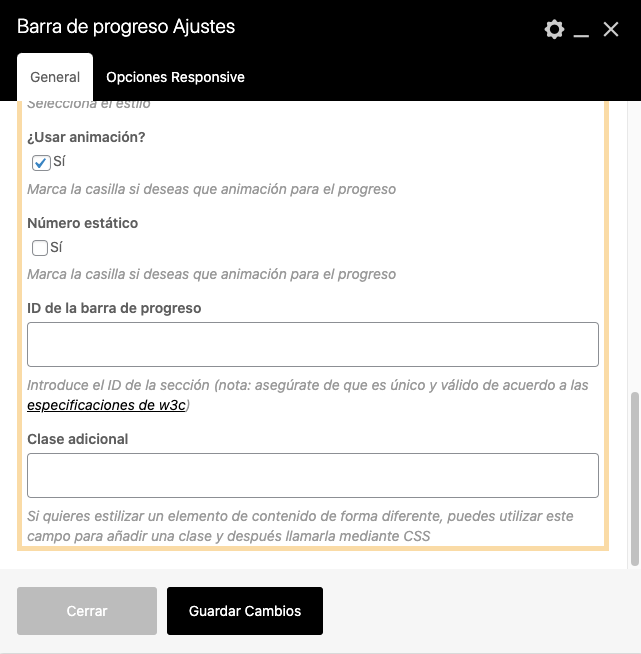
La opción Usar animación viene marcada por defecto, ya que esto hacer que la barra se mueva de 0% al porcentaje elegido aportando un efecto de movimiento. SI lo desactivamos, la barra se mostrará quieta.
Lo mismo pasa con la opción número estático, podemos animarla o dejarla en el número fijo.


Como en el resto de bloques, podemos añadir una clase adicional o un ID.