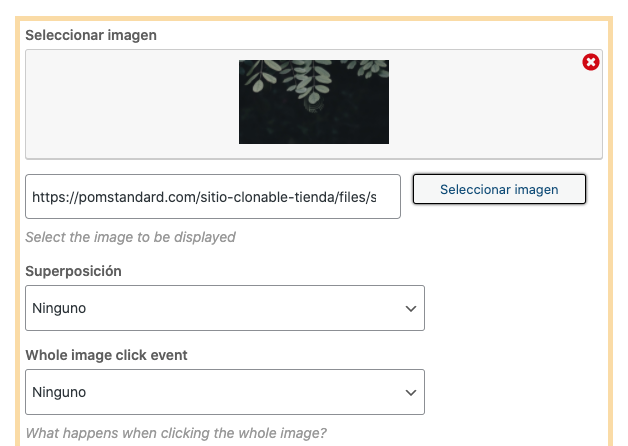
Primero seleccionaremos una imagen en el campo Seleccionar imagen. Podemos subir una desde nuestro dispositivo o seleccionar una de los medios.

En el campo Superposición podemos hacer que pase algo al…
- Al pasar por encima
- Ocultar al pasar por encima
- Siempre
Ver todos los ajustes del overlay aquí
Más opciones

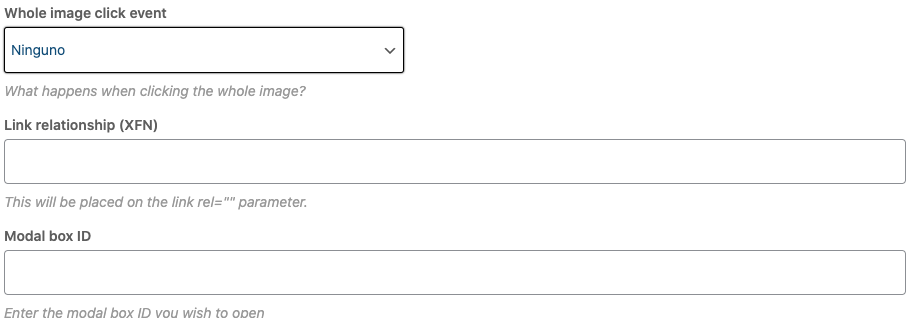
Al hacer click en la imagen podemos hacer que…
- Abrir en lightbox
- Abrir ventana modal
- Ir a otra página
- Manage slider
También podemos añadir opciones de link para que no se indexe. Por ejemplo: nofollow noreferrer noindex
Ver cómo añadir enlaces a una imagen aquí.

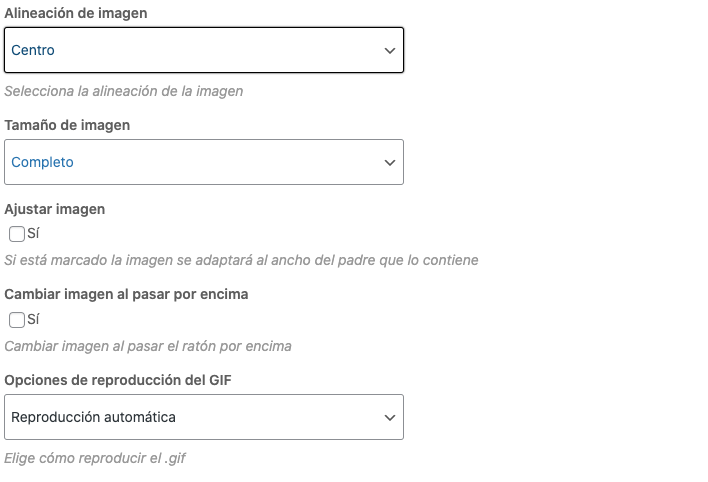
Elegimos la alineación de la imagen y su tamaño.
Si activamos la opción Ajustar imagen, la imagen se ajustará al ancho del contenedor que la contiene. Esto puede hacer que la imagen se pixele según el tamaño que tenga.
La opción Cambiar imagen al pasar por encima nos permite seleccionar una imagen para que aparezca cuando nos ponernos por encima. Por ejemplo:


Por último, si lo que estamos añadiendo un GIF, podemos elegir cuándo queremos que se reproduzca: Al pasar por encima, al hacer click etc…